セッションレポート「Backends for Frontendsこそサーバーレスで楽をしよう!!~本来の目的に集中するために~」を見てBFFについて学習したことまとめ

2021年10月27日(水)にAWS Innovate – Modern Applications Editionが開催されました。AWS Innovate - Modern Applications Editionは、クラウドネイティブアプリケーション開発関連の話題に特化した無料のオンラインイベントです。
AWSエキスパートによるセッションを通して、低コスト・よりスケーラブルで柔軟性の高いソリューション構築のための手法や、マイクロサービス、サーバーレスといった技術の導入方法など、最新の技術トピックを学習できます。
本記事ではAWS Innovate - Modern Applications Editionのセッションの中から、「Backends for Frontendsこそサーバーレスで楽をしよう!!~本来の目的に集中するために~」というセッションについてレポートしたいと思います。
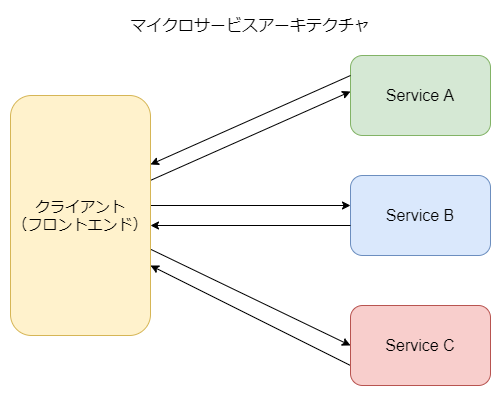
マイクロサービスアーキテクチャでアプリケーションを構築する場合、機能が複雑なほど、フロントエンド側はデータを取得するために複数のエンドポイントにアクセスする必要が出てきます。リクエストが増えれば増えるほど制御のためにやることが増え、フロントエンドの本来の役割である「UXを高めるための実装」に注力できず疲弊してしまうことも少なくありません。
今回のセッションでは、そんなお悩みを解決するためのアーキテクチャ「Backends for Frontends」とは?から、この設計手法の運用上の注意点、サーバーレスでどうやって楽にBFFを構築するのか?などを学びました。
Backends for Frontendsとは
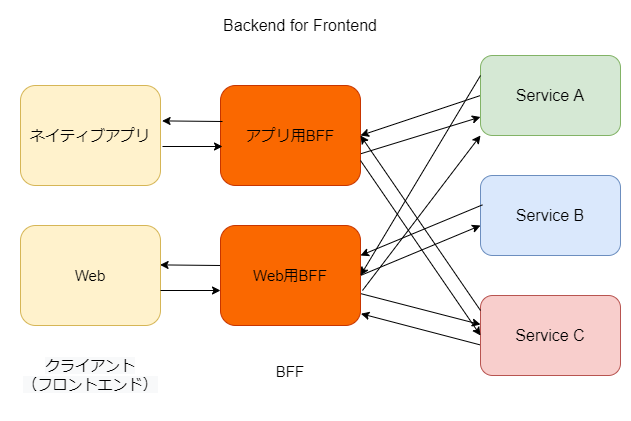
Backends for Frontendsとはアーキテクチャパターンの1つです。各種バックエンドサーバーとフロントエンドの中間に「フロントエンド専用のサーバー」を配置し、リクエストに応じてバックエンドサービスにAPIコールをしたり、バックエンドから取得したデータを加工してフロントエンドに返却するのが特徴です。
このアイディアが生まれた背景として、マイクロサービスアーキテクチャが挙げられます。マイクロサービスアーキテクチャは、バックエンドサービスをビジネスの役割に応じて分割し、構成の見通しを良くして開発のアジリティを上げたり、管理や運用を楽にするというアーキテクチャです。一般に、BFFのアーキテクチャパターンにするのは「バックエンドとフロントエンドが組織的に分かれて独立して開発を進めたい」ときが有効、といわれます。
マイクロサービスアーキテクチャが採用されたアプリケーションでは、バックエンドのサービスが複数に分かれていきます。

その結果、2つの課題が発生します。
1つはAPI呼び出しの増加です。マイクロサービスアーキテクチャでは、やりとりするサービスが増えるに連れ、フロントエンドが1画面を構成するために複数回API呼び出しが必要になります。複数回のAPI呼び出しは、通信のオーバーヘッドを引き起こしたり、画面描画のパフォーマンス劣化につながる可能性があります。
2つめは、フロントエンドがバックエンドと密結合になることです。例えばAPI連携をしているサービスがインターフェースに関わるアップデートを行った場合、フロントエンド側も直接影響を受けます。フロントエンド側も同時にアップデートできれば大きな問題になりませんが、フロントエンドはバックエンドと比べ性質上再配布に時間がかかる傾向にあります。モバイルアプリケーションの場合はプラットフォーマーの審査が必要です。また、HTMLであれば一見配布が簡単そうに見えますが、CDNを活用している場合はキャッシュの考慮をする必要があります。
ほかにも、バックエンドに新たなサービスが追加されればリクエストするエンドポイントが増えたり、複数回のAPI呼び出しの途中でエラーが発生した場合の処理を考慮しなければならないなど、本来のフロントエンドの役割である「UXを高めるための実装」以外の処理がどんどん増えてしまいます。
これらの課題を解決するのが、「Backends for Frontends」(以下BFF)です。

BFFとは簡単にいうと、クライアントとバックエンドの中間に位置し、双方の複雑性を吸収するために作られたサーバーのことです。複数のバックエンドサービスから必要な情報を取得し、特定のクライアント向けにデータを加工して返します。BFFはクライアントごとに作られるため、各クライアントに適した形式でデータを返却できます。また、必要なデータは整形済の状態のため、フロントエンドからシンプルなアクセスだけで画面を構成できます。
通常BFFはフロントエンドを開発するエンジニアが、それぞれのクライアント専用のBFFを開発します。そのため、クライアントごとのリリーススケジュールにあわせてBFFをデプロイする、のような、細かなハンドリングを行うことが可能です。
BFFが持つ機能とは
一般的にBFFが持つ機能は以下の5つです:
- API合成
- 複数のサービスへのリクエストを集約する
- プロトコル変換
- それぞれのバックエンドサービスに適したプロトコルで通信できるよう仲介する
- クライアント最適化
- バックエンドから来た画像をモバイル向けにリサイズしてクライアントに返却する、などクライアントに向けたデータ最適化の機能を提供する
- エッジ機能
- キャッシュ、認証認可、メトリクス、ロギング、流量制御、モニタリングなどの機能を提供する
- サーバーサイドレンダリング(SSR)
- SSRの機能をBFFで実現するパターンもある
BFF構築で注意したいポイントは3点あります。
まず1点目は、BFFにビジネスロジックは持たせないようしましょう。マイクロサービスアーキテクチャで懸念されるようなフロントエンドの負荷の増加は、ひとえに責任範囲が明確でないときに発生します。BFFはあくまでフロントエンド機能の一部なので、画面描画などの表示に関わる処理へ集中することが懸命です。
次に、BFFは多くの開発者に向けた公開APIではないことを念頭に置きましょう。BFFは特定のクライアント、特定のデバイスに向けて最適化されたAPIを自分たちのために作ろうというアプローチです。多くの開発者に向けて公開する汎用化されたAPIは、汎用的過ぎてBFFとしての役割にそぐわない可能性があります。
最後に、実装の重複を過度に恐れないようにしましょう。BFFはそれぞれのデバイスに向けたAPIを提供するので、BFF同士で似た処理が実装される傾向にあるため、それらを共通化ライブラリにしたいと思ってしまいがちです。しかし、現時点では似たような機能でも、将来のある時点でまったく違う処理に変わったり、プラットフォームごと置き換えたいと思う場面もあるかもしれません。そういった時のために、処理の共通化は避けるべきです。
BFFの構築に役立つ「サーバーレス」
BFFの概念については理解できましたが、実際にフロントエンドエンジニアがBFFを構築しようとしたとき、どんな課題が考えられるのでしょうか。
1つめはスキルギャップです。BFFを構築する際に必要な知識は、Webアプリケーションのフレームワークやミドルウェア、データベースなどバックエンドの知識が中心になります。フロントエンド技術を中心に扱うエンジニアがオーナーシップを持ってBFFを構築しようとすると、バックエンドのナレッジとのスキルギャップが生じます。
2つめはコスト面です。BFFを構築した場合、人的なコストや工数も含めて構築・運用コストが発生します。特に運用については、オブザーバビリティやモニタリングをどう担保するのか、スケーラビリティや可用性、信頼性をどう実現するのかなどを考慮しなくてはいけません。
これらの課題に対して、解決のヒントになるのがサーバーレスという考え方です。
サーバーレスとは?
AWS CTOのWerner Vogelsさんは昔こう言ったそうです:
There is no server better than no server. (サーバーがないこと以上によいサーバーはない)
まさにサーバーレスの特徴を端的に表した言葉だと言えるでしょう。
サーバーレスとは、サーバーについて何も考えることなくアプリケーションを構築・運用することです。当然アプリケーションを実行するためにはサーバーが必要です。ただサーバーの管理や運用などについてあれこれと考えることなく、アプリケーションをビルドして実行できるのが良いのだ、というのがサーバーレスの考え方になります。
サーバーレスの特徴は3つあります。
- サーバーの管理が不要
- サーバー監視やスケーリング、脆弱性のパッチ適用など、サーバーの維持管理はサービス提供側が行うため、利用者の負担が削減されます
- アイドル時のリソース確保が不要
- サーバーレスでは呼び出しされたタイミングで起動し、アプリケーションのコードが実行された時間に対してのみの課金のため、アイドル中のコストが発生しません
- 柔軟なオートスケーリングと組み込まれた高可用性
- プラットフォーム自体にオートスケーリング機能高可用性が組み込まれているため、自分たちでこれらに対応する構成を考える必要がありません
サーバーレスでBFFを構築すると、先に挙げた課題を解決できます。
サーバーレスではソースコードのみでアプリケーションを実行できるため、環境を構築するのにOSのセットアップやミドルウェアのインストールが不要になります。つまりバックエンドのスキルの一部がクラウドサービス提供事業者にオフロードすることで、スキルギャップを緩和できるということです。また、例えばキャッシュや認証認可、スロットリングのような一般的なWeb APIとして求められる機能は、マネージドサービスで包括的に提供されている場合が多いです。マネージドサービスをうまく活用することで、スキルギャップを緩和すると共に、自分たちが手を動かす部分を減らせます。
運用に関わるコストについても、なるべくクラウドサービス事業者にオフロードすることを考えてみましょう。例えばAWSであれば、Web APIの仕組みとしてAmazon API Gatewayで受け取ったリクエストをAWS Lambdaで処理するWeb APIの仕組みが考えられます。多くのリクエストが寄せられた場合、AWS Lambdaで自動的にスケールしてくれます。モニタリングの仕組みについても、Amazon CloudWatchというサービスを利用すれば簡単な設定を行うだけで利用できます。プラットフォームにあらかじめ組み込まれている仕組みを利用したり、すでにあるサービスを活用することで、構築を含めた運用コストについても削減することが可能です。
このように、BFFをサーバーレスで構築すると、BFFの構築や運用にかかる労力を最小限にでき、フロントエンドの開発に集中しやすくなるので、サーバーレスとBFFは非常に相性がよいと言えます。
サーバーレスでBFFを構築するパターン
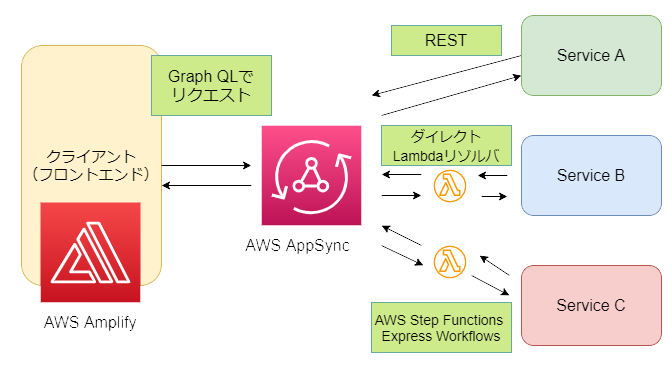
セッションではいくつかAWSでBFFを構築するパターンが紹介されていましたが、今回のレポートではAWS AmplifyとAWS AppSyncを利用したパターンを紹介します。

このアーキテクチャパターンでは、AWS AppSyncを起点に、AWS上のさまざまなサービスを活用してBFFを実現しています。
AWS AppSyncは、GraphQLのエンドポイントと、エッジ機能や認証認可、ロギングなどを提供するサービスです。クライアントからはGraphQLでリクエストを行い、バックエンドサービスへはRESTの形式でリクエストを行う、などのプロトコル変換も可能です。
また、Lambda関数を利用する場合はダイレクトLambdaリゾルバーという機能を利用することで、より簡単にLambda関数を利用できます。ダイレクトLambdaリゾルバーとは、Lambda関数が返却したレスポンスをGraphQLのレスポンス形式に合わせて自動で整形しクライアントに返却することができるサービスです。
AWS Step Functionsも活用できます。AWS Step FunctionsはAWSの各種サービスのオーケストレーション、ビジネスプロセスの自動化、サーバーレスアプリケーションの構築のためのワークフローをローコードで視覚的に作成・管理できるサービスです。このサービスの中にExpress Workflowという機能があります。この機能は短期間で大量な処理が行えるワークフローを実現する機能です。これを利用することで、さまざまなサービスを複数呼び出して結果を合成するAPI合成の機能を作成することもできます。
クライアント側からのAWS AppSyncの呼び出しについては、AWS Amplifyを使って簡単にできます。AWS AmplifyのAPIライブラリを利用すれば、GraphQLに詳しくないエンジニアでもライブラリ経由で直感的にアプリケーションに組み込むことが可能です。
まとめ
サーバーレスを活用すれば、バックエンドになじみのないフロントエンドエンジニアでも、スキルギャップやコストにとらわれず楽にBFFを構築できます。
ただし、BFFは万能ツールではありません。BFFは構築して運用するモノが増えるという点では、コストが高めの課題解決策であることは間違いありません。コストメリットが出せるのか考慮する必要があります。
またBFFはフロントエンドとバックエンドが疎結合になっているので、フロントエンドチーム独自で仕組みを開発できるというのは利点ですが、チーム同士がコミュニケーションをしなくていい、ということではありません。むしろBFFを構築する上でバックエンドのサービスチームとのコミュニケーションは特に重要です。
ユーザーに本当の価値を提供するにはどんなサービス構成がいいのかを関係者で十分に検討し、BFFが最善であればBFFを、そうでなければバックエンドチームに仕組みを構築してもらう、など柔軟に構築手段を切り替えることが大切です。
以上でセッションレポートを終わります。いかがでしたでしょうか。
AWS Innovate – Modern Applications Editionのセッションは、2021年11月30日までオンデマンドで視聴できます。今回ご紹介したセッション以外にも、アプリケーションをモダナイズするためのノウハウがたくさん共有されています。お見逃しなく!
この記事を書いた人

古川
犬を2匹飼っています🐶🐶
ミツエーテックラジオでもスピーカーをしています。ぜひ聞いてください!
この記事をシェアする
この記事の目次
Related Articles
関連記事
Hot Tags
タグ一覧